728x90
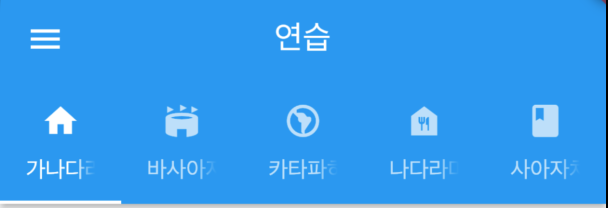
Tab의 갯수가 많고 Tab의 text가 긴 경우에는 아래와 같이 짤려 보인다.

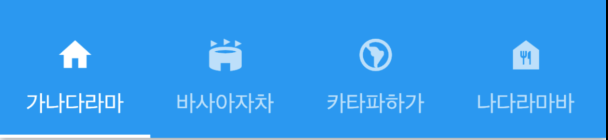
이런 경우에 TabBar의 속성 중 isScrollable 을 true로 하면 필요한 만큼 horizontal 스크롤이 가능하다.
return Scaffold(
appBar: AppBar(
title: Text("연습"),
bottom: TabBar(
controller: _tabController,
isScrollable: true,
tabs: [
Tab(text: "가나다라마", icon: Icon(Icons.home)),
Tab(text: "바사아자차", icon: Icon(Icons.stadium)),
Tab(text: "카타파하가", icon: Icon(Icons.south_america)),
Tab(text: "나다라마바", icon: Icon(Icons.food_bank)),
Tab(text: "사아자차카", icon: Icon(Icons.book)),
],
),
),
...
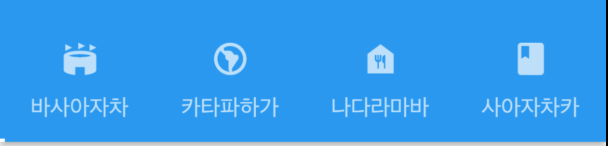
스크롤하면

이렇게 해결해 볼 수 있다.
728x90
'IT' 카테고리의 다른 글
| [Flutter 앱 개발하기] 위젯 안에서 조건문에 따라 child widget 그리기 (0) | 2023.01.02 |
|---|---|
| [GCP] 앱엔진 ERROR: (gcloud.app.deploy) Error Response: [13] (0) | 2022.12.31 |
| [Flutter 앱 개발하기] Navigator 페이지 전환할 때 파라미터 넘기기 (0) | 2022.12.30 |
| [Flutter 앱 개발하기] ListView.builder hasSize 에러 해결 (0) | 2022.12.30 |
| [Flutter 앱 개발하기] 백그라운드 이미지 설정하기 (0) | 2022.12.30 |