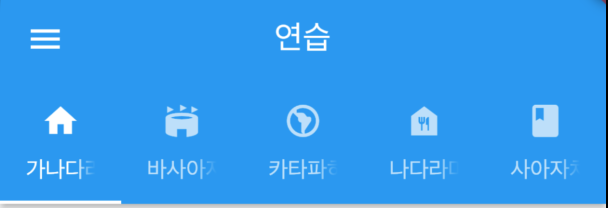
Tab의 갯수가 많고 Tab의 text가 긴 경우에는 아래와 같이 짤려 보인다. 이런 경우에 TabBar의 속성 중 isScrollable 을 true로 하면 필요한 만큼 horizontal 스크롤이 가능하다. return Scaffold( appBar: AppBar( title: Text("연습"), bottom: TabBar( controller: _tabController, isScrollable: true, tabs: [ Tab(text: "가나다라마", icon: Icon(Icons.home)), Tab(text: "바사아자차", icon: Icon(Icons.stadium)), Tab(text: "카타파하가", icon: Icon(Icons.south_america)), Tab(text: "나..